ブログはオワコン、アフィリエイトは死んだ、なんて叫ばれてますけどブログが今日も楽しくて仕方ない私です。

最近ちょくちょくブログの構造とか見直しているのですが、お問い合わせフォームがちょっと気になったので今回新調してみました!
変えてみたらめっちゃよかったので記事にしておこうと思います。

コンタクトフォーム7使いづらくない?
WordPressブログでお問い合わせフォームを作るならコンタクトフォーム7でしょ、みたいなお決まり的風潮があったので、私も例に漏れずコンタクトフォーム7を使っておりました。

ただこいつ、見た目もちょっと古臭い感じだし、設定も大変なんですよね〜

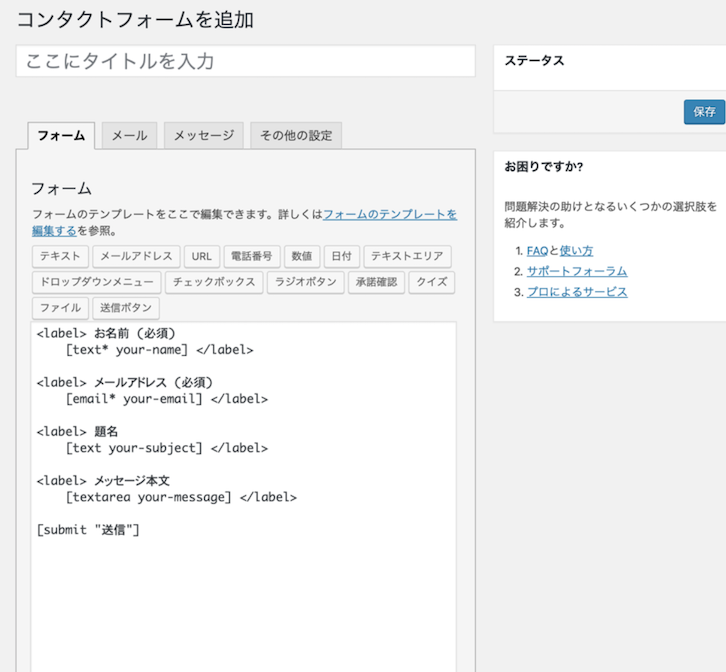
使ったことがある人だとわかると思うけど、こんな感じで設定します…多分多少プログラミング知識があって「関数」の概念がわからない人にはかなり難しいと思う。
といっても少しでもプログラミングを学んだ経験がある人ならかなり簡単なことではあるんですが…
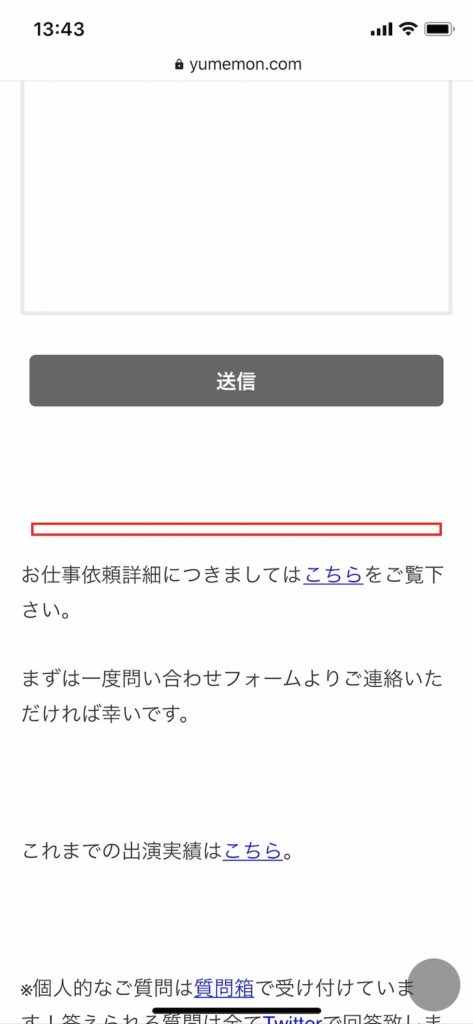
で、なぜか私がこれを設定すると、お問い合わせフォームの下に変な赤枠が出ちゃってたんですよね。

コメントを送信するとこの赤枠部分に「メッセージありがとうございました!」的なコメントが出るようにはなってたんですが、最初からこの赤枠が出るの嫌だな…うーん変えたい!
ってなった時に「そうだGoogleフォーム使ってみよ〜最近使ってるサイト多いしな〜」と思いつき、今回変えてみることにしました。
すぐに作れるGoogleフォーム、作ってみた
Googleフォームはプログラミングの知識とか全く必要なく、直感的にすぐに作ることができます。

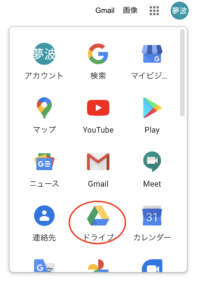
GoogleのトップからGoogleドライブを開いて


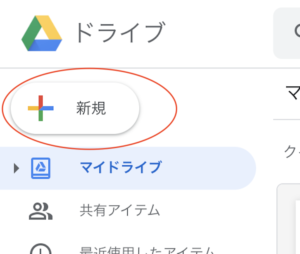
新規をクリック

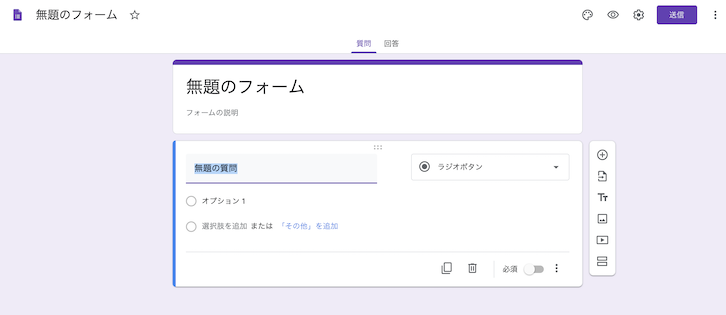
Googleフォームをクリックすると雛形が出てきます。

初めて使う場合は一緒にチュートリアルが出てくるので、それを参考にしてフォームを作るだけ。めちゃめちゃ簡単です。ちょっと触ればわかると思う。
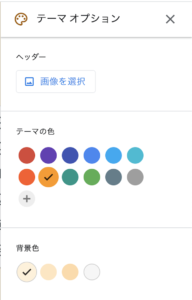
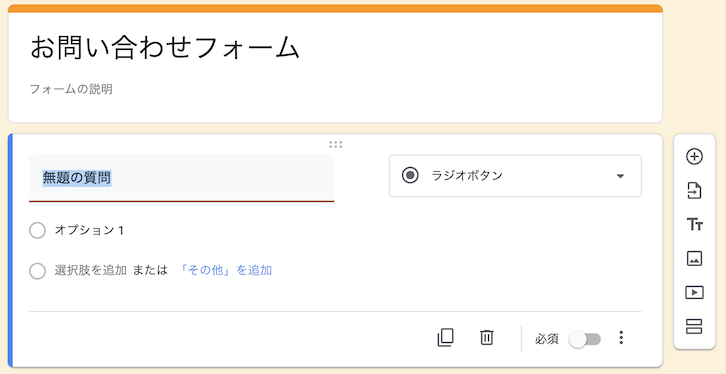
ちなみにテーマカラーを変えたり画像を挿入したりするのも簡単にできます。

私はサイトカラーがオレンジっぽい黄色なので、近い色を選んで設定してみました。

これでフォームが作れたら、右上の「送信」のボタンをクリック。

新しく表示される画面で「<>」を選択すると、ブログにGoogleフォームを埋め込むためのコードが表示されます。右下のコピーをクリックしてコピーしましょう。

あとはブログにこのコードを貼り付ければOK!
→ブログに地図を入れたい時、GoogleMapの埋め込みが便利!
スクロール設定が嫌だったのでちょっと修正
実際にブログに埋め込んでみたら、Googleフォームの初期設定で、フォームがスクロール出来ちゃう問題が勃発しました。

ちょっとわかりにくいと思うんですが、ブログの記事をスクロールする中にさらにGoogleフォームのスクロールが出来ちゃうんですよね。
私この構造すごい嫌いなんです、意図しないスクロールが発生して、読みたいのにこの先読めない、みたいな感じになるの!
せっかくこの先も記事は続くのに、Googleフォームのスクロールのせいで先に進めなくて読んでもらえない、とかになっても嫌ですよね。
そういう場合は埋め込みコードを発行するときに高さの部分の数値を少し上げてみてください。

こうするとスクロールがなくなって綺麗なGoogleフォームを埋め込むことができます〜!
実際の私のお問い合わせフォームが↓のような感じです!
シンプルで見やすいしデザインも綺麗ですよね〜
もちろんレスポンシブデザインなのでPCでもスマホでも綺麗に表示されます。

Googleフォームでどんなことができるかは調べてもらった方が早いと思うので割愛しますが、問合せがあったらメール通知がくるようにできたり、回答をスプレッドシートでまとめたりグラフとかで見やすくしたりとかできてとても便利です。
回答タブでスプレッドシートのマークをクリックすると勝手にデータ流し込んでくれます。

コードを埋め込む方法だと少し表示速度が落ちるかな〜とも思ったけど別にそんなこともなく、
むしろコンタクトフォーム 7が結構プラグイン としては重いやつで消したいな〜って思ってたのでよかった!
コンタクトフォーム 7が使いづらい…と悩んでる人はGoogleフォームでの代用がおすすめです〜!
読んでくれてありがとうございました!
ではっ

















