この記事を書いてる今はもうブロガー歴も5年目ということになりますが、最初は無料テーマから始めて、有料テーマは2018年から旧ストークの方を使っていました!
ちゃんと記事も書いてるネ
- 旧ストークのお値段は10,800円
- STORK19のお値段は11,000円
正直すでに旧ストークを購入していた身としては、同じ名前のSTORK19をもう一度買うのは購入するというのはちょっと抵抗がある!!!!

えーん タダでほちい!
でも色々考えて、やっぱり改善策があるのにやらないっていうのは怠慢だなと思いまして。
うん。
いや、1万円払うの辛いとか思ってないよ。
うん。
頑張ってくれてるからね、うちのブログ。
えいやっ
新しいもの好きではあるんだけど、評判とか見てからにしようと思って、
もうSTORK19がリリースされてから1年半くらい経っちゃったんですけど、評判悪くないし旧ストークからSTORK19に変更した人の不具合も少なそうだったのでやっと重い腰を上げてテーマを旧ストーク→STORK19へ変えました。
今はすでにSTORK19に変更されてますっ
同じ名前なのもあって変更はほぼ設定が引き継がれていて簡単だったんですが、多少変更後に変えたところもあったりして、記事として書いておこうと思います〜〜

STORK19を検討している方の参考になったらいいな!
もくじ
旧ストークからSTORK19へ、何が違うの?
具体的にSTORK19は何を推してるん?っていうのはSTORK19の公式サイト ![]() を見てもらった方が早いと思います。
を見てもらった方が早いと思います。
色々あるけど、その中で私が気になったものをピックアップして書いてみますね〜
表示速度、圧倒的モバイルファースト
サイトでも結構推してるのが表示速度が速くなるよ〜〜〜ってやつ。
正直これが一番魅力的だなと思って変えました。
というのも、やっぱり表示速度ってすごくサイトの価値に影響するものだと思うし、ページの表示が遅いサイトって自分が読者の立場でもイライラしちゃって閉じちゃうと思うんですよね。

まぁ実際にはイライラはしてなくて みんな無意識にやってることだと思うけどね
そもそも旧ストークの時からここはすごい意識してたところで、画像の圧縮したり、なるべくプラグイン入れないようにしてサイトを軽くするよう努力してました。
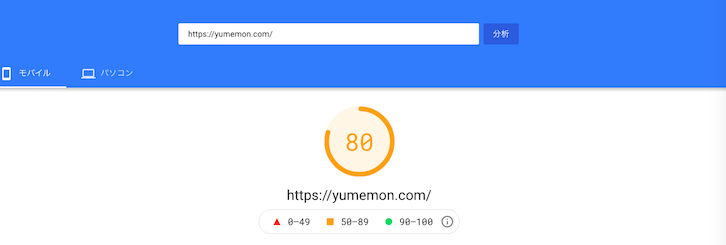
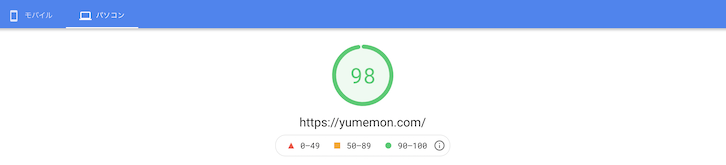
表示速度はGoogleが無料で提供しているPage Speed Insightsっていうサービスで計ることができます。
旧ストークの時のスピードがこちら



もとから結構いい数字でしょ
STORK19導入後


はい。
ということでほぼ変わりませんでした。
これはおこ!!!!!!
ショートコードが増えた
旧ストークにはなかったマーカー機能とかショートコードでも使えるものが増えました。
こういう補足説明みたいなブロックを簡単に追加できたり
色々あって楽しいね〜〜
こういったショートコードはテーマごとに用意されてるものなので、STORK19独自の装飾だからたくさん使っていこうと思います。
単純に見た目が楽しくていいですよね!
Gutenbergに対応してる
STORK19公式サイトに「Gutenbergに対応してるやで!」って書いてあって、「え?旧ストーク対応してなかったんかい!」と逆に思ったwww
数年前からWordPressやっている方はエディタが変わったことに苦しんだ人も多いと思います。
WordPress5.0が2018年冬にリリースされたんですが、その時にエディタが変わって新しく登場したのがGutenbergですね。
実は私もGutenbergで頑張ろうと思って何度かチャレンジしたんですけど、どうも勝手がわからず断念してClassic Editorというプラグインを入れて旧エディタを使ってました笑(ブロガー仲間はそういう人多かった笑)
つい先日もGutenberg試してみたけどやっぱりダメで…って思ってたら、そもそも旧ストークがGutenberg対応してないんじゃんwwww
ということでSTORK19に変更してからClassic Editorも無効化して今Gutenberg使って書いてるんですけど、STORK19でGutenberg使えば全然書きづらくなかったよ!!!!!!!!

これはちょっとおこだね。
Gutenbergで使えるSTORK19の機能も公式サイトで紹介されてます!
ピックアップコンテンツが使える
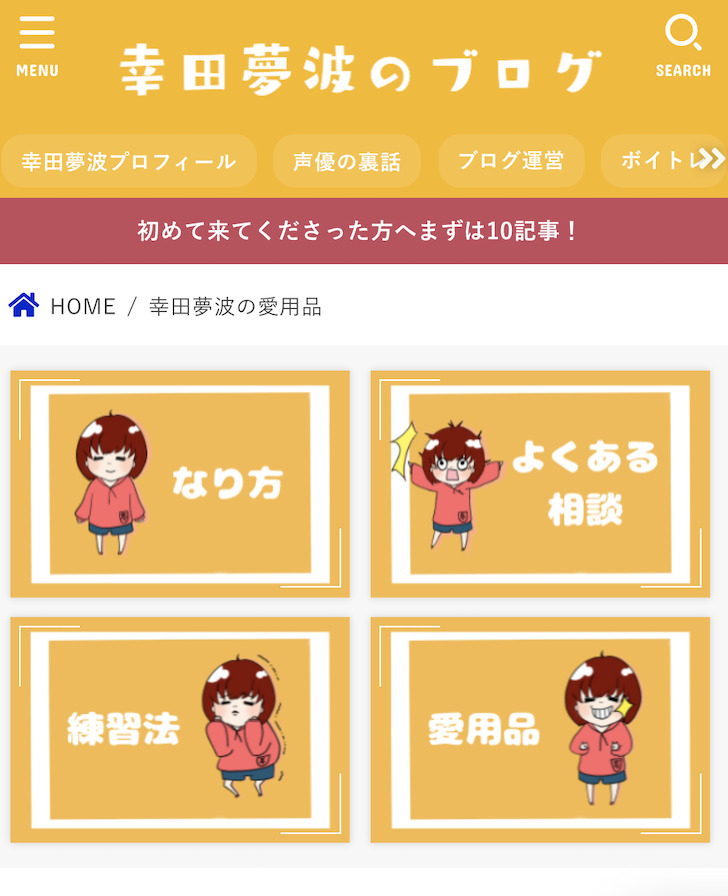
旧ストークもスライダーは使えたけど、STORK19ではピックアップコンテンツとして4つ、サイトの上部に記事を設置することができるようになっています。
人気のあるおすすめ記事を4つ表示してもいいし、私はざっくりジャンル分けしていくつかの記事を紹介するような、サイト案内記事みたいなのを置いてみました。


これは直帰が下がりそうでいいな〜〜
新記事にNEWマークが表示される
新しく更新した記事にNEWマークが出る、という機能が追加されていました!


新規ポストって結構クリックしちゃいますよね〜!これもちょっと可愛くていいな〜と思ったん。
旧ストークからSTORK19に変更時、引き継がれないもの
旧ストークからSTORK19への移行はとにかく簡単なのが売り。
同じ名前になってるくらいなので、ほぼほぼ見た目的には変わらないし、設定もほぼ引き継がれます。
ただ実際にやってみていくつか引き継がれなかったものがありました…!(よくよく確認して欲しい)
サイトのロゴ画像
サイトのロゴ画像はテキストに変わってしまっていました。
もしトップページに画像も表示させていたらそれも引き継がれません。
とはいえメディアにアップロードしている画像は呼び出せるので、テーマ移行する前に、画像のパスをメモしておけばおっけい!
サイト内のカラー設定(見出しの色など)
カラー設定は全部やり直しになります。
自分のサイトのカラーやフォントカラー、リンクのカラーなど、デフォルト設定から変えてる人はカラーコードをひかえておいた方がいいと思います。
でもほんとにこれくらいだった。テーマ変更って全然別のテーマにすると本当にややこしいんだけど、旧ストークからSTORK19に変える場合はほぼほぼ全部引き継がれますね〜〜
実際変更してみて出た不具合
上記以外の不具合で出たのが一点だけ!
関連コンテンツユニットの広告コード位置が変わって、ちょっとややこしかった!!!
関連コンテンツユニットっていうのはGoogleのアドセンス広告で、記事下とかによく設置されてるやつですね。

これは広告コードをアドセンスの方で取得して、ウィジェット機能を使って記事下に広告コードを貼り付けていたのですが、STORK 19の方ではカスタマイズ欄にショートコードを貼るところがあります。

これを設定しちゃうと以前設定していたウィジェットと二重になってしまったのでウィジェットの方を削除。
そしたらなんとうまく表示されないいいいいいいいいいいいいいいいいいいい
他の広告枠に関してはしっかり表示されていたんですが、ちょっといじったこの部分だけは空白になっちゃってしばらく表示されたりされなかったりが続きました。
半日くらい放置しておいたらやっと表示された。
アドセンスってコード貼ってからちゃんと配信されるまでに時間かかった記憶あったけど、コードはそのままでも貼り直すとこういうこと起きたりするんですな。

焦らず数時間放置してみるのがおすすめ
悪いけどOPENCAGEには物申したい(でも応援してるよ)
最後にですね、STORK19販売元であるOPENCAGEにはちょっと物申させて欲しいです。
まず、STORK19がリリースされた直後、旧ストークを使っていた人にはSTORK19が差額の200円で買えるよ!っていうキャンペーンをやってた時期があるらしい。

これは知らんかった。辛い。
しかも今はそのキャンペーン終了しているとのこと。。
同じ「ストーク」なわけだし、旧ストークを使ってる人には多少の割引をしても良いのではないでしょうか!!!!どうでしょうか!!!!かなしいよ!!!!!笑
あと旧ストークからSTORK19に変更した場合はそこまで表示速度は変わらんかった。
私の場合はここが一番期待していたところではあったのでちょっと悲しかった。
そしてSTORK19の公式サイト ![]() を見ていると、STORK19の方はめっちゃ不具合修正などのアプデがあるものの、旧ストークはほぼなし。
を見ていると、STORK19の方はめっちゃ不具合修正などのアプデがあるものの、旧ストークはほぼなし。
見捨てられた感がすごい!!!!!
でもね、やっぱ考えてみると、WordPressのテーマってもうサブスク販売でも良いようなものだと思うんですよ。
だってWordPressの更新に合わせて色々アプデしていかなきゃいけないものだから、テーマ販売してる側からすると半永久的に作業が必要じゃないですか。
でもユーザーは買い切りで買うんですよ。一回だけの課金で終わり。
そう考えるとテーマ販売って大変だなぁって思うし、文句も言えませんわぁ…(ついつい経営目線)
ということで色々言ってしまいましたが、STORKはやっぱり良いテーマだと思うし、POPで可愛くて私は気に入っています。
思ったほど速度は改善しなかったものの、問題視していたGutenbergへの移行が図らずもできちゃったし、デザインもすっきりしたところが増えてやっぱり嬉しい!
他にも運営のお手伝いをしているサイトではJINとかも使ってるんですが、個人的にはSTORKが好きですね〜
これからもSTORK使っていきまっす!!!!!OPENCAGEさん頑張って!!!!!!

テーマの更新をする時はバックアップを忘れずにね〜!
読んでくれてありがとうございました!
ではっ



















2017年1月1日からこのブログを運営してます、声優ブロガーの幸田夢波です!