ブログで場所を紹介したい!っていう時ありますよね。
お気に入りのお店を紹介したい、とか
こういう場所に行きました、みたいなのをブログで紹介したい時。
そういう時はGoogleMapの埋め込みがめちゃくちゃ便利なので、紹介したいと思います。
GoogleMapの埋め込み方
まずはGoogleで紹介したい場所を検索します。
今回はわかりやすく東京タワーにしてみました。

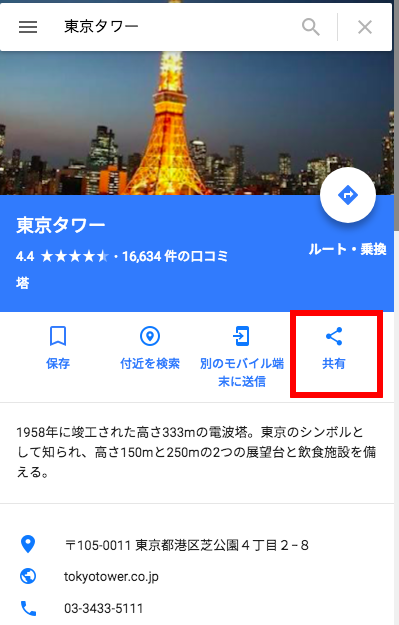
東京タワーと調べて、地図をクリックします。

共有、というところがあるのでこれをクリックします。

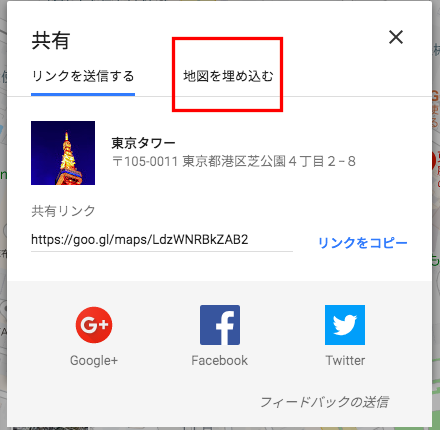
リンクではなく「地図を埋め込む」の方をクリック。
ここで地図を埋め込むためのHTMLコードが出てくるのでこれをコピーしてブログのテキスト部分に貼り付けるだけです。
実際に埋め込んでみるとこんな感じ。
ユーザーがGoogleMapとしてそのまま使うことができるので、
記事がとても良心的なものになりますよね。
場所を紹介したい時はおすすめです。
ストリートビューも埋め込める!
これ最近いじってて気づいたんですが、なんとストリートビューも埋め込むことができます!
地図を検索するところまでは一緒で、そこにストリートビューにするために人形をドラッグして落としますよね。
人形を落とすとストリートビューに切り替わると思うのですが、
左上にこんな感じの表示が出ていると思います。

この3つ並んだぽっちを押すと共有が出てくるので、
先ほどと同じ手順でHTMLコードを取得することができます。
それを埋め込んでみるとこんな感じ。
うぉ〜ストリートビューがそのまま埋め込まれてるー!
ということでめっちゃ感動しました。
お店の外観とかまでブログで紹介できちゃいます。
ストリートビューはアップデートされるので
お店が潰れちゃったら変更しなきゃいけなくなりますが笑
→ブログが続かないという人へ!モチベーションを保つにはどうしたらいい?
著作権は大丈夫?
ちなみにGoogleの著作権ですが、
共有という形でブログに埋め込むなら違反にならないみたいです。
逆にキャプチャーで撮って、それをそのまま画像で載せるのはコピーに当たるのでダメらしい。
GoogleMAPの地図を検索してそれをキャプチャーして載せる、というのは違反なんですねー。
共有ならオッケーなのでいっぱい使っていくといいんじゃないかと思います!
読者にとっても、記事内でGoogleMAPやストリートビューが見られたら便利ですよね。
読者のためになる記事が評価されるようになっていますから
こういうコードが入ってるとSEO的にもいいんじゃないかと思います。
ブロガーの方はぜひ試してみてくださいー!
読んでくれてありがとうございました。
では。

















